
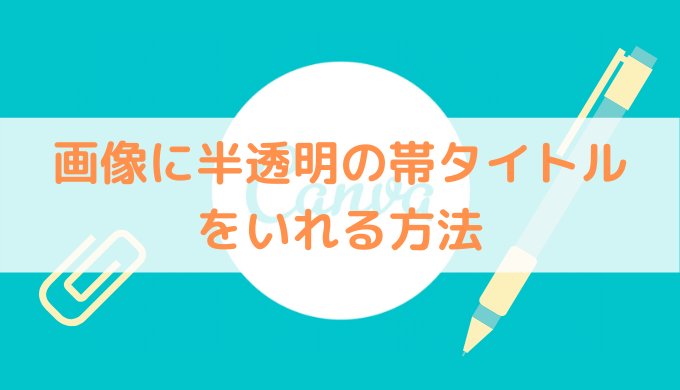
タイトル画像でよく見る半透明の帯ってどうやって作るの?
IllustratorやPhoteshopの画像加工は難しそう….
そんな疑問に答えます!

✅ざっくりいうと
- 無料の画像加工ツール「Canva」を使おう
- IllustratorやPhoteshopは必要ない
- 誰でも簡単に作れます!
画像に半透明の帯タイトルをいれる方法
- 画像加工ツール「Canva」にログイン
- デザイン作成から画像サイズを入力
- 画像をアップロード
- 素材から図形を選択
- 図形の色・サイズ・透明度の調整
- テキストから文字を入力し完成!
①Canvaにログイン

まずは、画像加工ツール「Canva」に登録してログインします。
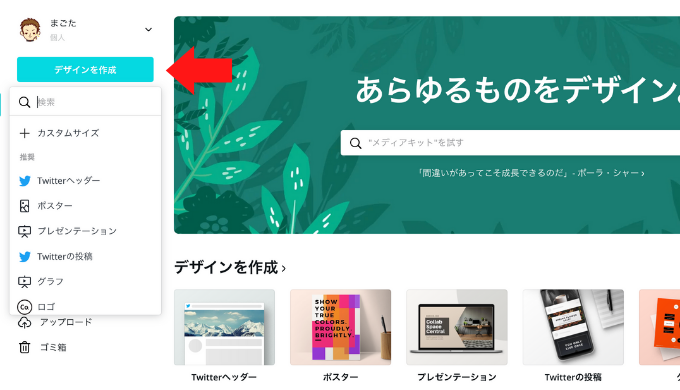
②デザインを作成からサイズを入力

ログインしたら、デザインを作成から「カスタムサイズ」を選択して画像のサイズを設定します。
ちなみに、私のブログのアイキャッチ画像は、高さ390px ❎幅680pxで作っています。
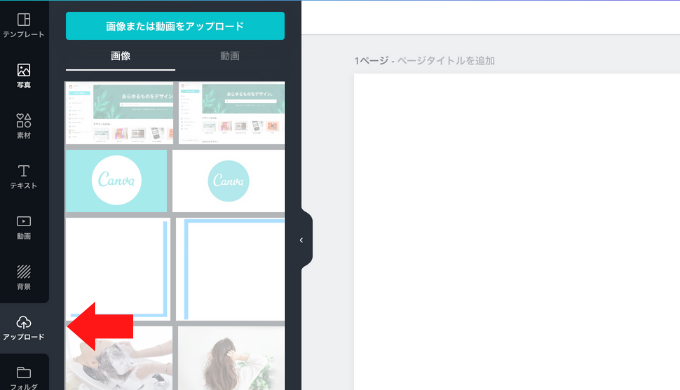
③画像をアップロード

サイズを決めたら、加工する画像をアップロードしてください。そしてアップロードした画像を選択すると、以下のようにサイズ等編集することができます。

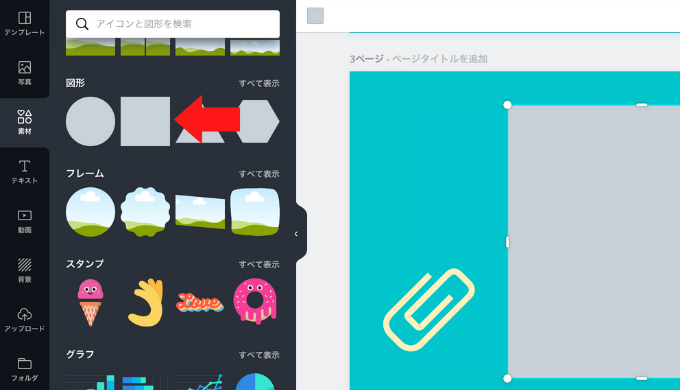
④素材から図形を選択

次に「素材」から図形の四角形を選択します。
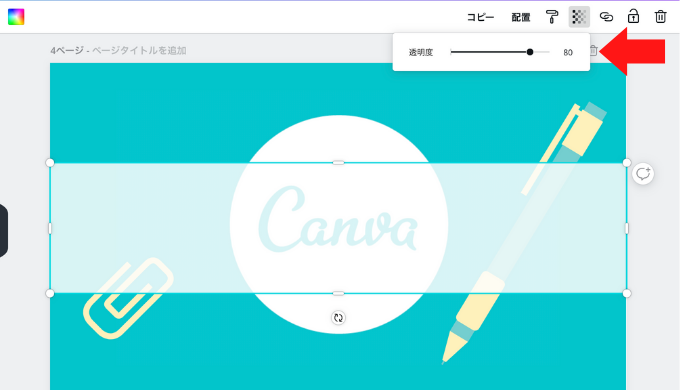
⑤図形の色・サイズ・透明度の調整

図形を選択すると画像の上に重なるので、色・サイズをお好みで設定します。また、そのままでは後ろが見えないので、画面右上の透明度もお好みで設定してください。
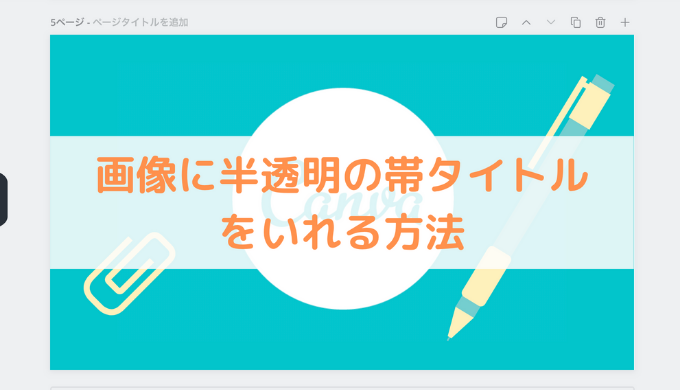
⑥テキストから文字を入力し完成!

ここまできたら後は「テキスト」から見出しの追加をして、タイトルを入力した良く見る半透明の帯タイトルが完成です!
おわりに

まごた
とっても簡単なので是非やってみてください!
お疲れさまでした!


コメントを残す