
画像や文字にどうやってリンクを貼ってるの?
そんな疑問に答えます!

✅ ざっくり言うと
- 画像は<a href=”リンク”><img src=”画像のURL></a>
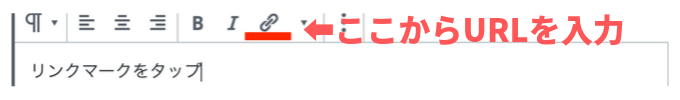
- 文字はリンクマーク🔗からリンクを入力
画像にリンクを貼る方法
- <a href=”リンク(URL)”><img src=”画像のURL”></a>
やり方は簡単で、コードエディタ(HTML編集)からリンクを編集します。
実際に今回は以下のようにコードを編集しました。(※class指定は省略)
<a href=”http://nav.cx/aFLWt8G”><img src=”https://magota01.com/wp-content/uploads/2019/10/fda40379bd4b2a355cdc1db54ad2caad.png”</a>
そうすると、以下のように画像をクリックするとリンク先に飛ばすことができます🎵

文字にリンクを貼る方法
- 文字を指定してリンクマーク🔗をタップ➡︎URLを入力
文字にリンクを貼る方法も簡単です。以下のように文字を指定したら、リンクマークからURLを入力すれば完成しまう


「私のプロフィール」⬅︎ リンクを貼りました🎵
補足:リンクを新しいタブで開かせるには
<a href=”画像or文字のリンク(URL)” target=”_blank“>〇〇</a>
リンクを新しいタブで開かせたい場合は、リンクの後ろに「target=”_blank”」を入力すれば完成です。
おわりに
- 画像は<a href=”リンク”><img src=”画像のURL></a>を入力
- 文字はリンクマーク🔗からリンクを入力
以上、簡単に画像や文字にリンク(URL)を貼る方法を説明しました。
今回は割愛しましたが、画像はCSSを追加すると動かすことも出来ますので、気になる方は詳しく調べてみてください。
画像や文字にリンクを貼ることは、今後もアフィリエイトや様々な場面で応用できるのでぜひ試しに使ってみてください^^



コメントを残す