
Twitterのヘッダーはどうやって作っているの?

Canvaを使って簡単に作れます🎵
CanvaでTwitterのヘッダーを作る3つの手順
- ヘッダーの推奨サイズを選択
- 画像をアップロード
- サイズ調整や文字を入れる
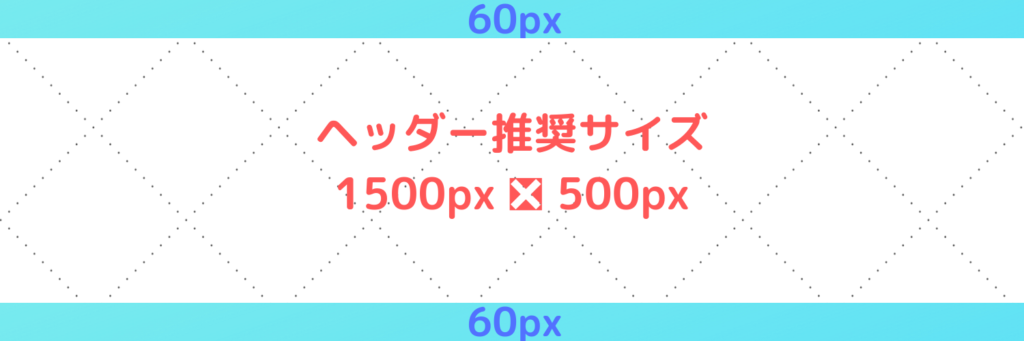
①ヘッダーの推奨サイズ(1500px ❎ 500px)を選択
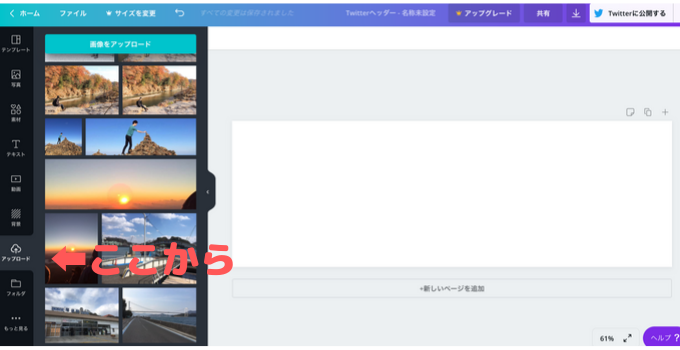
まずは画像加工ツールCanvaを開いて、画面左にあるデザインを作成ボタンから「Twitterヘッダー」を選択します。

カスタムサイズでヘッダー推奨サイズ1500px ❎500pxにしても同じです。
②画像をアップロード

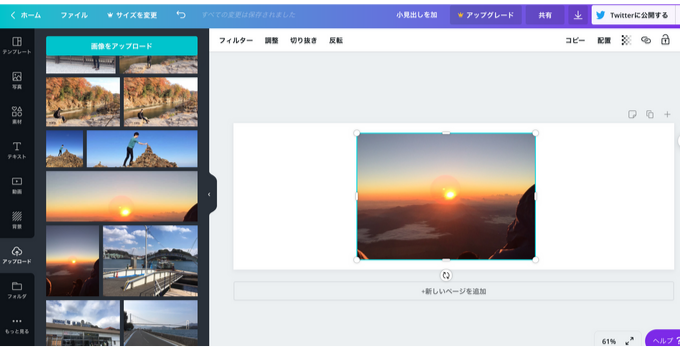
③サイズ調整や文字を入れる
やり方は簡単です。まずは画像を下のように選択してサイズを調整します。

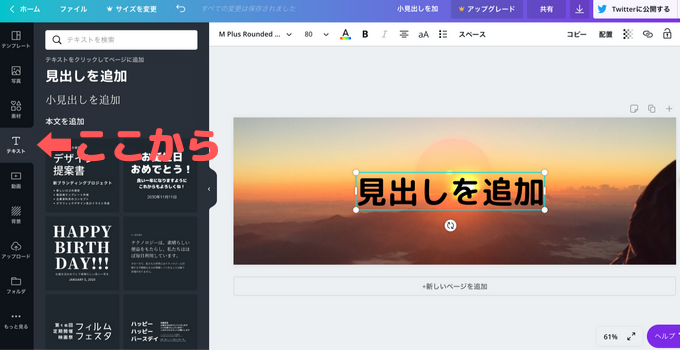
サイズが調整できたら、テキストで文字を入れたりして完成です!

補足:ヘッダー画像の一部が切れている場合
実は、PCやスマホによってヘッダーの上下は60px表示されないことがあります。その場合は、上下に余裕を持って作ると綺麗に作ることが出来ます。

推奨サイズのヘッダー画像を使用していても、その一部が切れた状態で表示されている場合、その原因として最も可能性が高いのは、異なるサイズのモニターや異なるブラウザでその画像を表示していることです(画像の上下の60ピクセルが表示されなかったりします)。
参照:Twitter ヘルプセンター
おわりに
- ヘッダーの推奨サイズを選択
- 画像をアップロード
- サイズ調整や文字を入れる
以上、Canvaを使えば簡単にTwitterのヘッダーを作ることが出来ます。
ヘッダーだけでなく、Twitterのアイコンやブログのアイキャッチ画像など、様々なことにもCanvaは応用できるので、是非使いこなしてみてください^^


コメントを残す