
ファビコンをプラグインなしでどうやって設置するの?
そんな悩みを解決します。

やり方には2つの方法があります
- メディアにアップロード>テーマヘッダーを編集して設置
- FTPソフトでルートディレクトリに直接設置
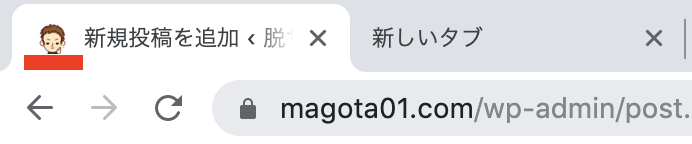
設置すると以下のように表示されます

ファビコンを作る方法
- favicon無料作成ツールを使って3サイズのマルチアイコンを作成
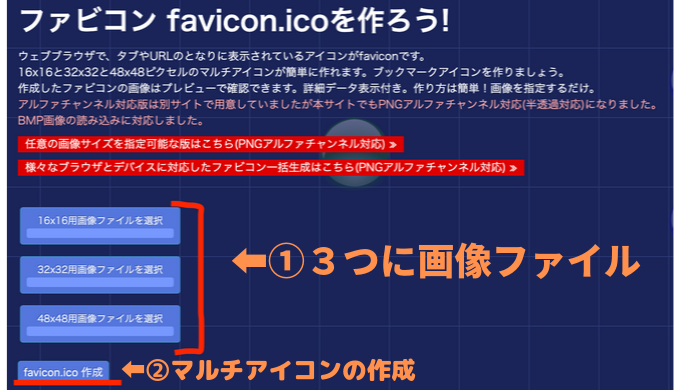
まずは、無料作成ツールにアクセスします。
そしたら以下のように「16×16」「32×32」「48×48」の3つに画像ファイルをアップロードして「favicon.ico 作成」からマルチサイズのアイコンを1つ作成します。
作成したらファイル名「favicon.ico」でダウンロードをして下さい。

テーマヘッダーを編集して設置する方法
- メディアにアップロード
- テーマヘッダーを編集して設置
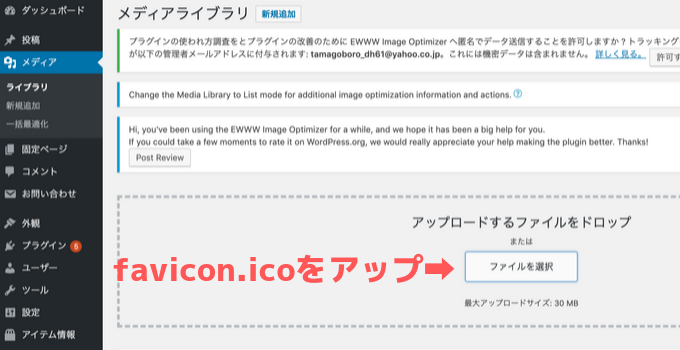
①メディアにアップロード
先ずは、先程ダウンロードした「favicon.ico」をメディアからアップロードします。

②テーマヘッダーにコードを追加
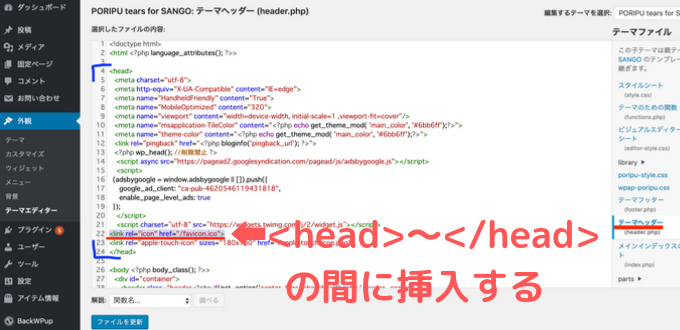
次に、外観>テーマエディターからテーマヘッダーを開いて、以下のコードを<head>〜</head>の間に挿入したら完成です。
<link rel=”icon” href=”/favicon.ico”>

ルートディレクトリに直接設置する方法
- FTPソフト「FileZilla」をダウンロード
- Xサーバーを接続する
- ルートディレクトリ(”public_html”の階層)に設置
①FTPソフト「FileZilla」をダウンロード

Windowsの64ビットと32ビット見分け方
スタート画面>コントロールパネル>システムとセキュリティ>システム
システム画面にたどり着いたら、システムの種類に”64(or 34)ビットオペレーティング システム” と書いてあるのでそこから見分けることが出来ます。
インストールするまで
- 利用規約>I Agree
- 共有PCでない場合は「only for me」を選択>Next
- Selected component は全ての機能を選択>Next
- インストール先、スタートメニューはそのまま>Next
- 広告で別のソフトが表示されたら、チャックを外して>Next
- インストール完了
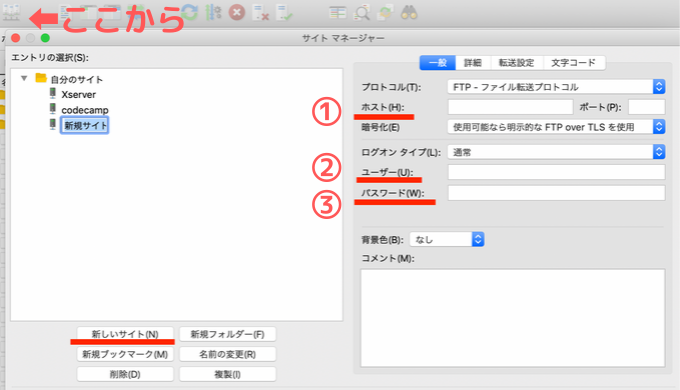
②Xサーバーを接続する

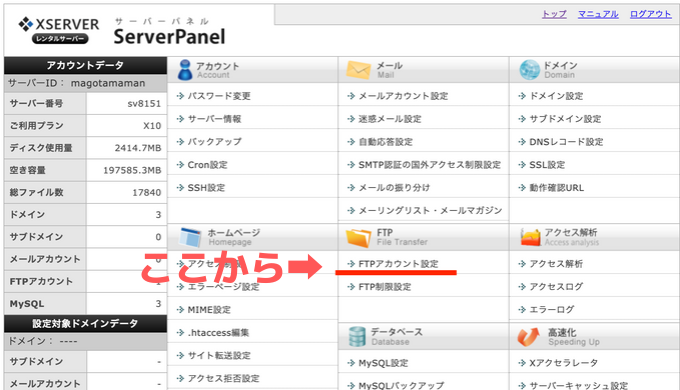
ホスト名の確認方法
エックスサーバーの場合はサーバーパネルの「FTPアカウント設定」から、ホスト名、ユーザー名を確認することが出来ます。

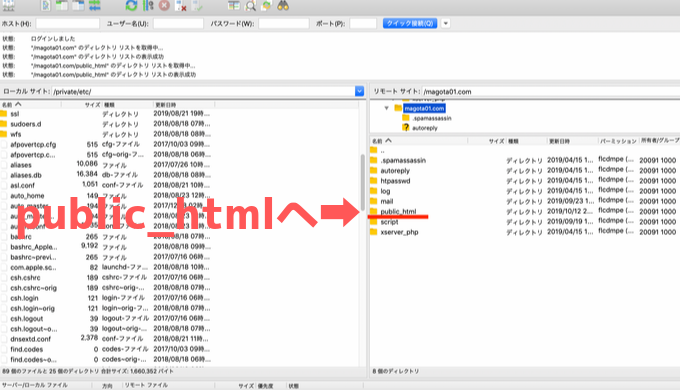
③ルートディレクトリ(”public_html”の階層)に設置
最後に先ほど作った「favicon.ico」を「あなたのブログのURL>public_html」のファイルの中にコピペしたら設置完了です。

おわりに
- メディアにアップロードして設置する方法
- ルートディレクトに直接設置する方法
以上、2つの方法を説明しましたが、無事に完成したでしょうか?
もし反映されない場合はキャッシュをクリアしてみてください。分からないこと等あれば気軽にご質問下さい🎵


コメントを残す